1.导航类
(1)Horizontal accordion: jQuery
基于jQuery开发,非常简单的水平方向折叠控件。

(2)jQuery-Horizontal Accordion
具有XBOX360 blade界面风格的水平方向Accordion。

(3)jQuery plugin: Accordion
用于创建 折叠菜单的jQuery插件。

(4)Accordion Menu script
基于jQuery开发的可折叠菜单。

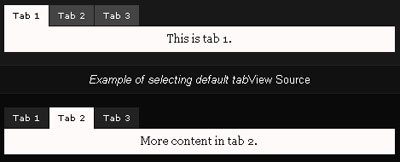
(5)模仿ext的tab选项卡
(7)De-Constructing Accordion and Hover Effects with jQuery
(8)导航到页内指定位置
Automatically generate table of contents using jQuery
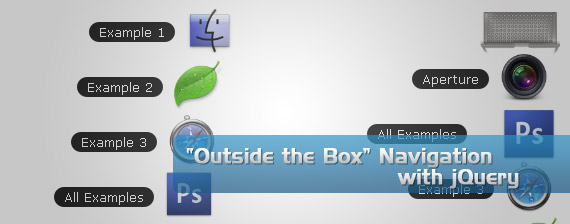
(9) “Outside the Box” Navigation with jQuery
This tutorial will cover a few ways to do just that with OS X style docks and stacks navigation.
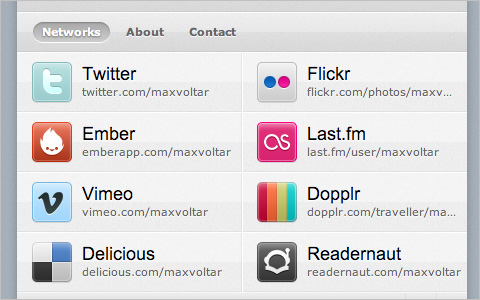
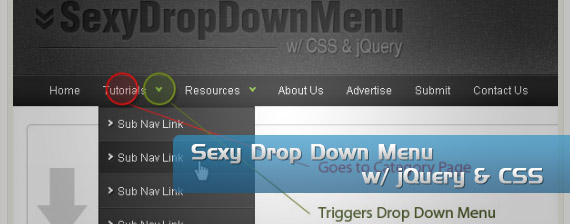
(10) Sexy Drop Down Menu w/ jQuery & CSS
In this tutorial you will learn how to create a sexy drop down menu that can also degrade gracefully.
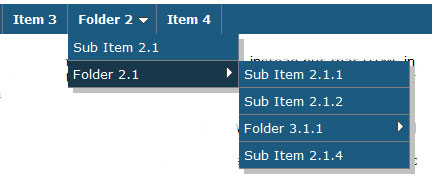
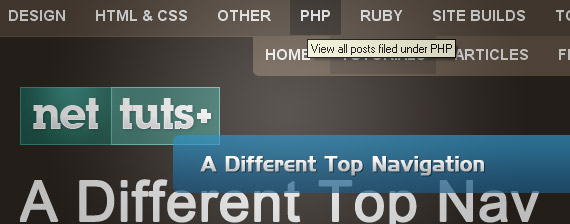
(11) A Different Top Navigation
In this tutorial you will use jQuery to create a different multi-layered horizontal navigation system that is still intuitive enough for anyone to use for the first time.
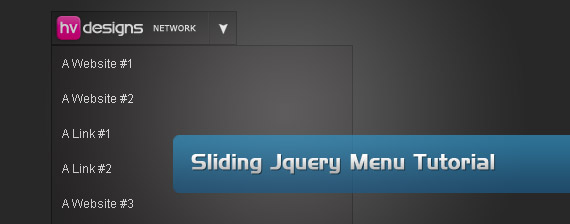
(12)Sliding Jquery Menu Tutorial 
(13)Animated Drop Down Menu with jQuery 
14. jQuery UI Potato Menu
15. Make a Mega Drop-Down Menu with jQuery 
(16)Superfish v1.4.8 – jQuery menu plugin by Joel Birch

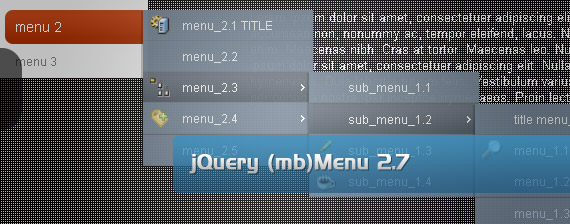
(17)jQuery (mb)Menu 2.7 
(18) jQuery File Tree

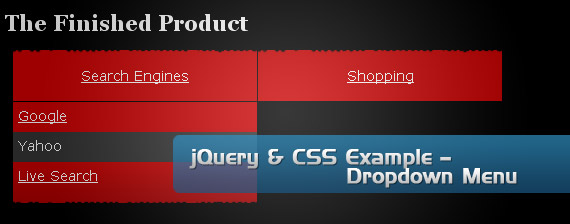
19.jQuery & CSS Example – Dropdown Menu

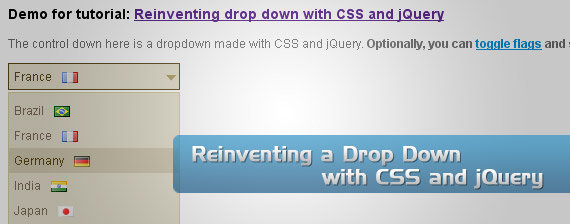
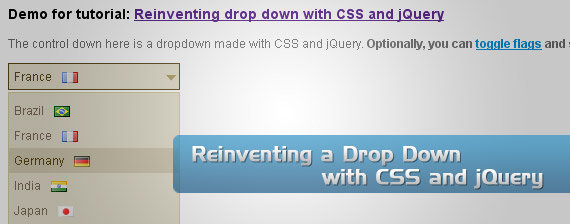
20. Reinventing a Drop Down with CSS and jQuery

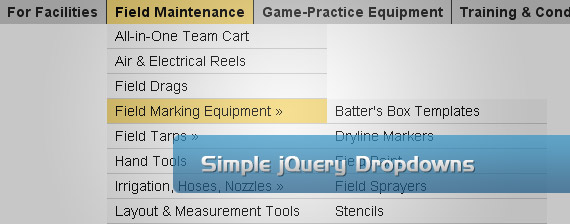
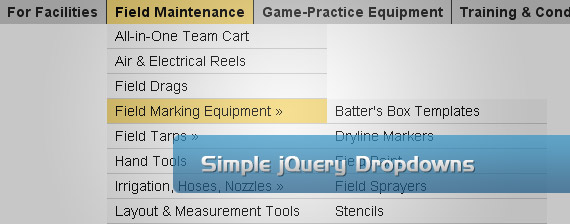
21. Simple jQuery Dropdowns

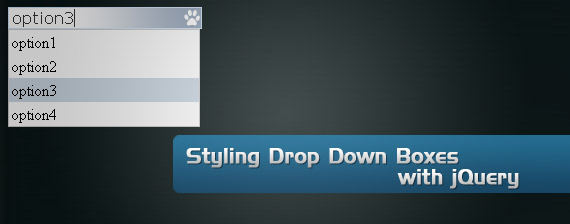
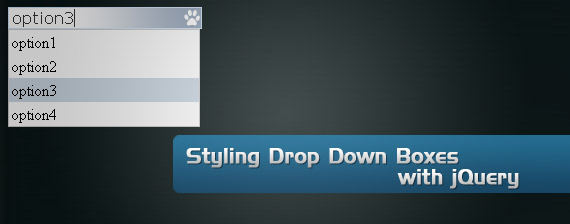
22. Styling Drop Down Boxes with jQuery

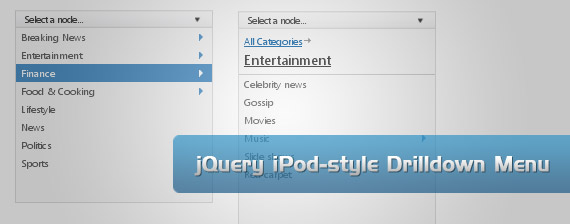
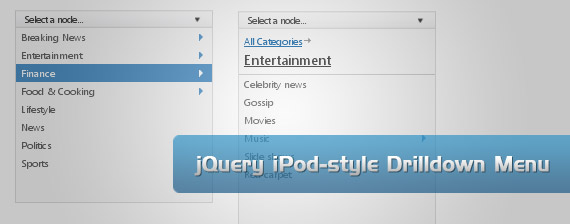
23. jQuery iPod-style Drilldown Menu

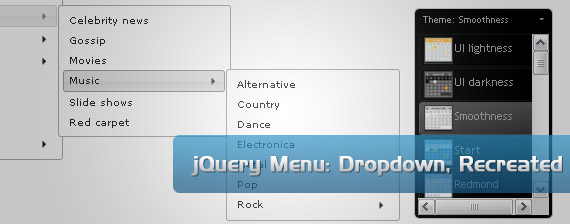
24. jQuery Menu: Dropdown, iPod Drilldown, and Flyout styles with ARIA Support and ThemeRoller Ready

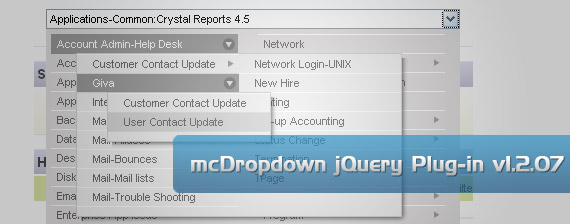
25. mcDropdown jQuery Plug-in v1.2.07

26. jQuery Drop Line Tabs

27. Cut & Paste jQuery Mega Menu

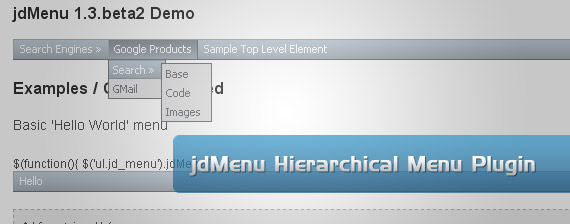
28. jdMenu Hierarchical Menu Plugin

7. JQTreeTable (演示地址)















JQTreeTable这个jQuery插件能够将普通的HTML表格转换成带有嵌有Tree控件的表格。
8. jQuery Simple Tree (演示地址)
jQuery Simple Tree是一个可拖放的树形控件。支持通过Ajax动态加载树节点,具有简单易于使用和漂亮的外观等特点。
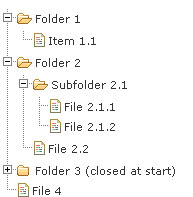
9. jQuery plugin: Treeview (演示地址)

这个插件能够把无序列表转换成可展开与收缩的Tree。
14. jQuery Menu
jQuery Menu是一个极好的菜单系统,可用于创建简单的下拉菜单,iPod-like菜单和Flyout风格的导航菜。
15. NotesForMenu (演示地址)
NotesForMenu是一个非常简单的jQuery插件用于创建多层级树形菜单,只需一行代码就能够实现。
18. Advanced docking using jQuery (演示地址)
类似于MS的VS侧边可停靠工具栏。
注:不支持IE6
20. Contactable (演示地址)
Contactable这个jQuery插件可以帮助你在页面边框处创建一个可伸缩的反馈表单。
18. Advanced docking using jQuery (演示地址)
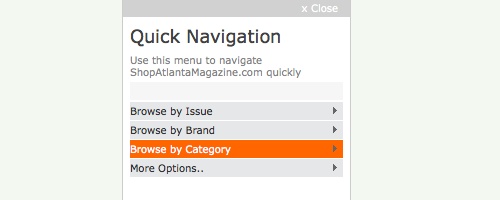
21.FastFind Menu Script
可拖动的嵌套菜单窗体,基于动态"AJAX"响应。
 FastFind Menu Script
FastFind Menu Script
 FastFind Menu Script
FastFind Menu Script 22 jQuery UI Tabs
jQuery UI Tabs:一个功能强大,易于使用的Tab控件。

23jstree
jsTree是一个基于jQuery的Tree控件。支持XML,JSON,Html三种数据源。提供创建,重命名,移动,删除,拖"放节点操作。可以自己自定义创建,删除,嵌套,重命名,选择节点的规则。在这些操作上可以添加多种监听事件。

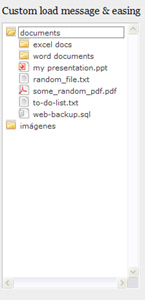
24jQuery File Tree
jQuery File Tree是一个可配置的Ajax文件浏览器jQuery插件。可以通过CSS定制外观,指定文件树展开图标,可以自己定义展开/收缩事件、速度,配置加载信息等。 jQuery File Tree通过Ajax来获取文件信息。

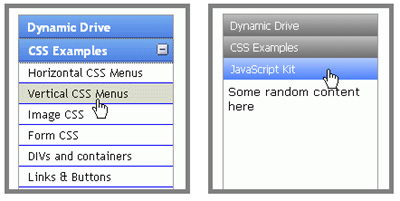
25Superfish
jQuery菜单插件。支持水平/垂直方向。弹出子菜单不会被<SELECT>标签挡住。

26.accordion menu
Accordion风格的jQuery菜单。

27.CSS Dock Menu
采用jQuery+CSS实现,仿Mac Dock Menu的一个导航菜单。

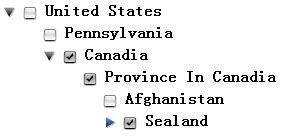
28.CheckTree

带Checkbox的树型jQuery插件。

29.idTabs
idTabs是一个能够创建简单到复杂Tab控件的jQuery插件。支持动态添加和选择Tab,idTabs能够绑定到不同的事件如mouseover。

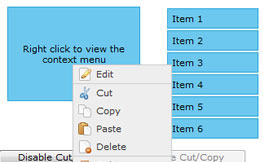
30. jQuery Context Menu
jQuery Context Menu是一个右键菜单插件。通过非常少的设置就能够轻松实现右键菜单功能。

31. jQuery Right-click
这个插件能够让你使用jQuery来捕获由鼠标右键触发的事件。这些事件包括:click、mouseup、mousedown。
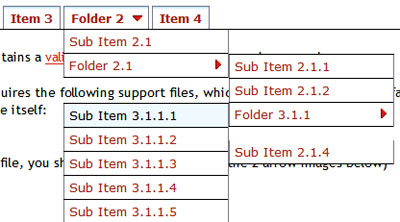
32.jQuery Multi Level CSS Menu
这是一个多级水平CSS菜单,利用规则嵌套的HTML列表标签创建。当子菜单靠近窗体右边缘时,将自动调整展示方面。

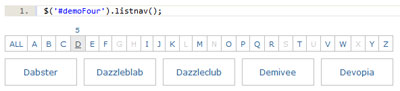
33.ListNav
ListNav是一个用于创建按字母顺序分类导航的jQuery插件。

34.Simpletip
Simpletip是一个基于jQuery开发的Tooltips控件。Tooltips可以附在任意元素(标签)之上。并定制展示方式与位置。tooltips可以是静态,动态或通过Ajax加载。

35. Smooth Navigation Menu
Smooth Navigation Menu是一个采用jQuery开发,基于CSS的多层级网站导航菜单。菜单项的内容既可以直接从当前页面中获取,也可以从一个外面文件或通过Ajax获取。

36. jdMenu
jdMenu是用于创建水平/垂直分层下拉菜单的jQuery插件.支持通过Ajax加载菜单项,自定义动画效果,易于定制外观,支持相对(relative)与绝对(absolute) 定位等。

37.jqDock
这是一个能够将一组图片转换成类似于Mac风格鱼眼菜单(Dock Menu)的jQuery插件。菜单可以是水平方向或垂直方向。

A technique for animating menu items when a user hovers over them. Source files, including the PSD file, are available to download.
39. Garagedoor Effect using jQuery
Gaya Kessler presents a wonder JavaScript menu that mimics the real garage door using jQuery.
40.JGlide Menu
A very unique menu that floats on the page. Users can drag it to a position they desire.
41. Vertical Sliding jQuery Menu
HVDesigns presents a menu that drops down and reveals more links.
42.LavaLamp
When you hover an item, you’ll see the CSS sliding door technique created using jQuery. An alternate version for MooTols can be here.
43. Sliding JavaScript Menu Highlight
This sliding hover effect script is an easy technique for highlighting menu items.
44. Fading Menu - Replacing Content
This technique allows you to fade in and fade out menu items.
45. Simple Multi-level Drop-Down Menu
A simple JavaScript drop down menu tutorial.
46. Using jQuery for Background Image Animations
A technique for creating animated menus using jQuery and CSS background-position properties.
47Tabpanel - jerichotab
- 效果图:

简介:
jerichoTab是一款模拟 firefox 标签页的插件, 通过丰富的API可以轻松的实现动态添加, 删除, 激活tab, 当tab页过多时会在左右两段增加滚动条...
导航:
详细介绍 | 在线演示
48jDiv: jQuery 导航 Tab
一个可以显示丰富内容的下拉导航菜单(演示要翻墙)。
49. 基于 CSS3 和 jQuery 的半透明导航系统
鼠标在导航菜单上移动,显示半透明的指示图标。CSS3 做这个实在太容易了。
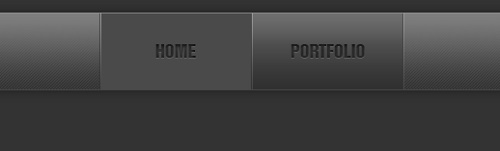
50导航滑块
这种风格的导航已经见于很多站点,鼠标在导航菜单上移动的时候,一个高亮指示条随着鼠标滑动,指示当前的导航位置。
51. 流感导航菜单
下面的导航菜单,当鼠标在上面移动的时候,会很流畅地垂下解释菜单,当你将鼠标在上面快速左右移动的时候,会怀疑这是 Flash。

















近期评论