大多数的图表插件都是免费用于个人,而商业则收费。不过在中国我们用外国的东西,外国人知道个鸟,但不推荐大家使劲用就行!
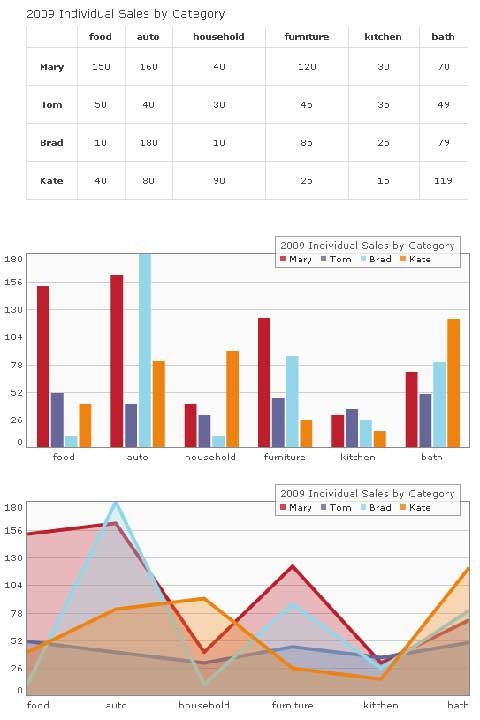
jQuery Visualize Plugin 是一个非常有用的图表插件,几乎可以将表格数据支持转换成所有图表样式!
例子

支持图表样式: 柱状, 面积, 饼状 & 线型.
环境: jQuery, excanvas (included)
浏览器兼容: IE6*, IE7*, IE8*, Firefox 2, Firefox 3.5, Safari 3 and 4, Opera 9.
* 目前最烂浏览器还不支持HTML5,不过还能支持在ie中运行。
演示网址: http://www.filamentgroup.com/demo/charting_v2/index_2.php
使用条款: MIT and GPL 使用条款,商业付费
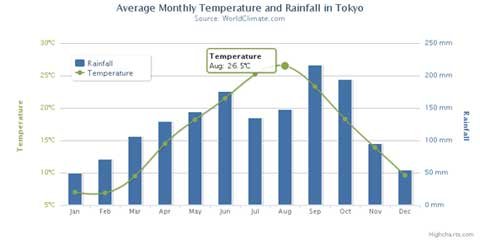
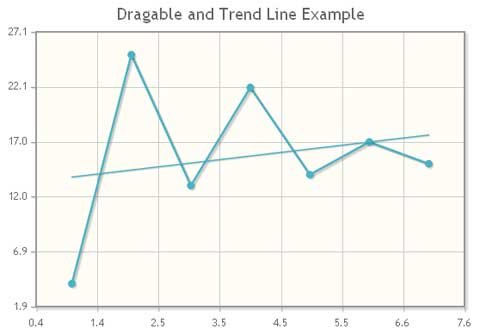
Highcharts不仅支持点型,柱状,面积形状等等各种图表样式,还有非常强大的交互能力。它是一个实时的图表工具,你可以实时修改、添加、删除数据。在点型图表方面,Highcharts是强项。
例子1

例子2:支持行标

支持图表样式: 柱状, 面积, 面积sp线型 , 饼状, 线型, Sp线型, 行标.
环境: jQuery or MooTools
浏览器兼容: IE6, IE7, IE8, Firefox 2, Firefox 3.5, Safari 3 and 4, Opera 9 and iPhone!
演示网址: http://www.highcharts.com/demo/
使用条款: 个人免费,商业 $80.
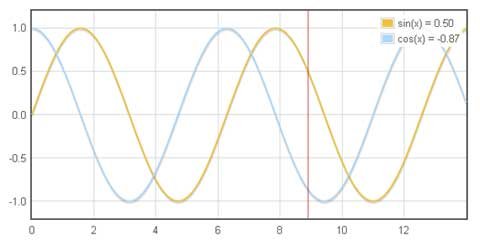
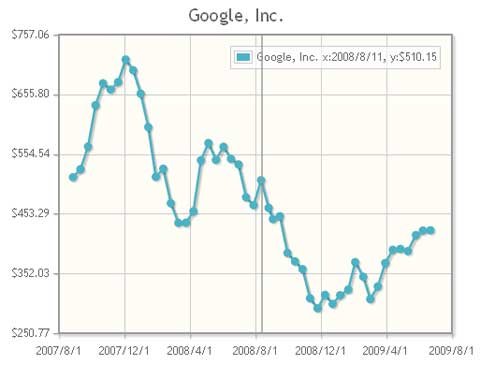
Flot 大家可能比较熟悉,生成的图表样式也比较好看。它还支持鼠标提示,缩放等功能。
例子

支持图表样式: 柱状, 面积, 点型 & 线型.
环境: jQuery
浏览器兼容: IE6, IE7, IE8, Firefox 2, Firefox 3.5, Safari 3 and 4, Opera 9 and Konqueror 4+.
演示网址: http://people.iola.dk/olau/flot/demo/
使用条款: MIT 使用条款,免费
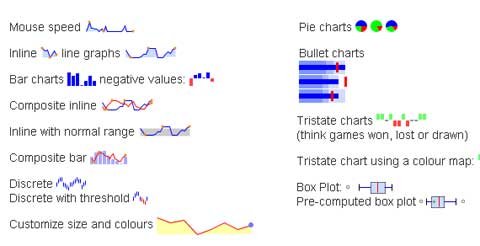
Sparklines是用来生成比较小的图片,但是可能是支持类型最多的插件了,点线面柱无所不能。
例子

支持图表样式: 柱状, 面 ,点& 线型等等
环境: jQuery
浏览器兼容: IE6, IE7, IE8, Firefox 2, Firefox 3.5, Safari 3 and 4, Opera 9 and Google Chrome.
演示网址: http://omnipotent.net/jquery.sparkline/
使用条款: New BSD 使用条款,免费
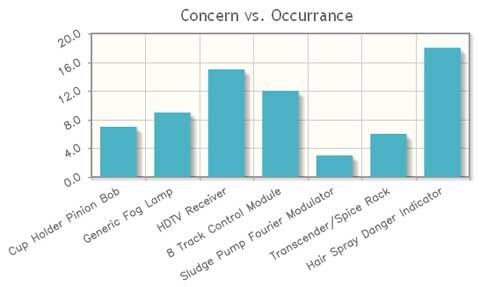
jqPlot看起来非常的朴素,但是它可是在最好的免费图表生成jQuery生成插件之一。
例子



支持图表样式: 柱状, 饼状 & 线型.
环境: jQuery
浏览器兼容: IE6, IE7, IE8, Firefox 2, Firefox 3.5, Safari 3 and 4, Opera 9 and Google Chrome.
演示网址: http://www.jqplot.com/tests/
使用条款: MIT and GPL version 2 使用条款,免费
近期评论